As one of the widely used responsive frameworks, Bootstrap has been utilized for creating fully responsive websites and
applications. But that's not all. Lately, developers have been using
the framework for creation of responsive WordPress themes that can
suit the requirements of different websites that are powered by
WordPress CMS(Content Management System). Stay on this post as you'll
be walked through all the steps that are associated with development
of an eye-catchy WordPress theme using the Bootstrap framework. So,
let's begin our journey about exploring the creation of a WordPress
theme with Bootstrap.
Knowing the prerequisites for building WordPress
theme using Bootstrap
Get WordPress installed in your system
Download and unzip Bootstrap files/folders
Install the Theme Test Drive plugin
Please note the third pre-requisite mentioned above is
required only if you're building your WordPress theme using an
already live website and hence don't want the public to view the
theme while you're busy working on it.
Step 1- Within your WordPress admin panel,
navigate to wp-content-> themes and open the directory which
contains all the WordPress files. Here, create a new folder and name
it as “wp-bootstrap”. Within this folder, paste the bootstrap
folder which contains files like: css, img and js. Now, within the
bootstrap folder, create a new file and name it as index.php.
Step 2- As per the second step, go ahead with
copy pasting the source code fetched from the site into the index.php
file(the one created in step 1 above).
Step 3- Build the main CSS page
Here, WordPress would require a specially formatted
comment to be visible on top of style.css page. This comment would
fetch all the meta information pertaining to the WordPress theme.
Now, within the folder containing index.php page, create a new file
and name it as style.css.
This simple theme was built using the example Bootstrap theme "Basic marketing site" found on the Bootstrap web site
*/
Step 4- Upload a
suitable image that would be displayed along with the WordPress theme
Here, opt for uploading
the image that would be visible with the theme in WordPress admin
area. You may choose an image with dimensions as 300 x 225 px or
create a new one on your own.
Step 5-
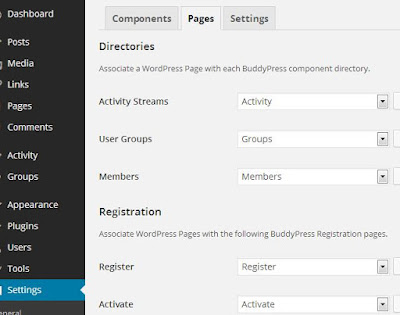
Login to your WordPress admin panel and go to Appearances-> Theme.
Here, you'll be able to spot a new theme named as WP Bootstrap. Click
on 'Active' link for this theme to make it your site's current theme.
Step 6- Transform
the Bootstrap files into WordPress templates
Start off by creating
empty files for header.php, sidebar.php and footer.php. Now, copy and
paste all the HTML that's included at the top of every page, into
header.php file. Follow the same procedure for the HTML that appears
at every page's bottom and paste it into footer.php file. Next, use
two tags viz: get_header() and get_footer() which will find the
header.php and footer.php files and include the same to the top and
bottom of page respectively.
The index.php file
would now look like this:
<?php get_header();
?>
<!-- Main
Message unit for a primary marketing message or call to action -->
<div
class="message-unit">
<h1>Hello,
world!</h1>
<p>This
is a template for a simple marketing or informational website. It
includes a large callout called the hero unit and three supporting
pieces of content. Use it as a starting point to create something
more unique.</p>
<p><a
class="btn btn-primary btn-large">Read more
»</a></p>
</div>
<!-- Example
row of columns -->
<div
class="row">
<div
class="col-xs-6
col-md-4
">
<h2>Heading</h2>
<p>The
dummy text is being used as Lorem
Ipsum which
is used
simply
for the
printing
of
various dummy texts
and typesetting industry. This
is been the top standard dummy text which is
ever since the 1500s, when an unknown printer took a type
of galley
and scrambled it to make a type specimen book. </p>
<p><a
class="btn" href="#">View details
»</a></p>
</div>
</div>
<?php get_footer();
?>
Step 7- Within
the same folder as the header.php file, create and open the
functions.php file and paste the below mentioned code in it:
<?php
function wpbootstrap_scripts_with_jquery()
{
// Register the script like this for a theme:
wp_register_script( 'custom-script', get_template_directory_uri() . '/bootstrap/js/bootstrap.js', array( 'jquery' ) );
// For either a plugin or a theme, you can then enqueue the script:
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'wpbootstrap_scripts_with_jquery' );
?>
Step 8- Create
the WordPress Homepage
With the basic static
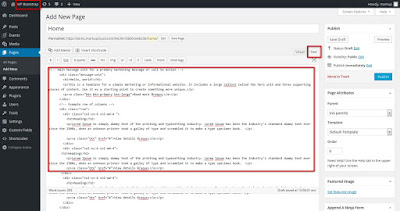
template being setup appropriately, go ahead with creating a WordPress homepage. For this, just go to your WordPress admin area
and click Pages-> Add New. Here, provide a suitable title for the
page like “Home” and finally click on HTML tab available above
the default Content Editor. After this, cut the rest of markup from
index.php file and paste the same into this new 'Homepage' followed
by clicking the “Publish” link. The Homepage would now look like
this:
Next, we'll be using
the popular WordPress function called the Loop for including the Home page content(the one added in WP admin area) into the template. The
structure of this loop would be like this:
<?php if (
have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile;
else: ?>
<p><?php
_e('Sorry, no posts matched'); ?></p>
<?php endif; ?>
The index.php file
with the above loop would now look like this:
<?php get_header();
?>
<?php if (
have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php endwhile;
else: ?>
<p><?php
_e('Sorry, no posts matched '); ?></p>
<?php endif; ?>
<?php get_footer();
?>
Step 9- Add the
WordPress code that pulls in page's title and content
Code for title would
look like the_title() and code for content would be like
the_content(). The altered loop structure would now look like this:
<?php if (
have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php
the_title(); ?></h1>
<?php
the_content(); ?>
<?php endwhile;
else: ?>
<p><?php
_e('Sorry, no posts matched '); ?></p>
<?php endif; ?>
Step 10- Add
extra pages and navigation
In this step, you'll be
required to add new pages like About, Contact and News in your
WordPress admin area. Additionally, in order to replace the website's
static navigation menu with the one where pages just added in the
back-end are displayed, just follow a simple process. Get on with
finding unordered list with the class as “nav” and delete list
items. The updated markup within the div with calss “navbar”
would now look like this:
<div class="navbar
navbar-inverse">
<div
class="navbar-inner">
<div
class="container">
<a class="btn
btn-navbar" data-toggle="collapse"
data-target=".nav-collapse">
<span
class="icon-bar"></span>
<span
class="icon-bar"></span>
<span
class="icon-bar"></span>
</a>
<a
class="brand" href="#">Project name</a>
<div
class="nav-collapse collapse">
<ul
class="nav">
</ul>
</div><!--/.nav-collapse
-->
</div>
</div>
</div>
Next, just add the
below code into the empty unordered list with the “nav” class:
<ul class="nav">
<?php
wp_list_pages(array('title_li' => '')); ?>
</ul>
In the above code,
wp_list_pages() will create a list item along with a link for each
web page.
Step 11- Create
templates for posts and pages
For creating the pages
template, just save the index.php file as page.php file. Firstly,
change the text “Sorry, no posts matched your criteria.” to
“Sorry, this page does not exist.”. Next, create a two column
layout by adding some Bootstrap markup as shown below:
<?php get_header();
?>
<div class="row">
<div
class="col-md-8">
<?php if (
have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php
the_title(); ?></h1>
<?php
the_content(); ?>
<?php endwhile;
else: ?>
<p><?php
_e('Sorry, this page does not exist.'); ?></p>
<?php endif; ?>
</div>
<div
class="col-xs-6
col-md-4">
</div>
</div>
<?php get_footer();
?>
In
the above code, the “col-md-8” class is for the page content and
“col-xs-6 col-md-4”
class is for the sidebar content.
Next,
go to your page.php file and add get_sidebar() in the “col-xs-6
col-md-4 ”
div as shown below:
<?php get_header();
?>
<div class="row">
<div
class="col-md-8">
<?php if (
have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php
the_title(); ?></h1>
<?php
the_content(); ?>
<p><?php
_e('Sorry, this page does not exist.'); ?></p>
</div>
<div
class="col-xs-6
col-md-4">
<?php
get_sidebar(); ?>
</div>
</div>
<?php get_footer();
?>
Now, in order to create
the template for a single post, just save your page.php file as
single.php file. After adding the hr tag and content page, the
single.php template will look like this:
<?php get_header();
?>
<div class="row">
<div
class="col-md-8">
<?php if (
have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h1><?php
the_title(); ?></h1>
<p><em><?php
the_time('l, F jS, Y'); ?></em></p>
<?php
the_content(); ?>
<?php
comments_template(); ?>
<?php endwhile;
else: ?>
<p><?php
_e('Sorry, this page does not exist.'); ?></p>
<?php endif; ?>
</div>
<div
class="col-xs-6
col-md-4">
<?php
get_sidebar(); ?>
</div>
</div>
Step 12- Adding
finishing touch to the responsive WordPress theme
In order to have the
name of page or post in the title and name of the website, just use
the WordPress tag called wp_title() which must be customized in the
below mentioned format:
wp_title('|',1,'right');
Finally, get on with widget theme by simply adding the below code to the theme's functions.php file:
<?php
function
wp-bootstrap_scripts_with_jquery()
{
// Register the script
like this for a theme:
wp_register_script(
'script', get_template_directory_uri() .
'/bootstrap/js/bootstrap.js', array( 'jquery' ) );
// For either a plugin
or a theme, you can then enqueue the script:
wp_enqueue_script(
'custom-script' );
}
add_action(
'wp_enqueue_scripts', 'wp-bootstrap_scripts_with_jquery' );
if (
function_exists('register_sidebar') )
{
'name'
=> __('Widget Name Here'),
'description' => __('Widget Description Here'),
'id' => 'widget-id',
'before_widget' => '<div id="%1$s"
class="%2$s">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
?>
After this, simply go
back to the sidebar.php file and replace the static content with the
text shown below:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
With that you're theme
is ready for a quick download!
Conclusion
So, that was an elaboration on building a fully-functional WordPress theme using the Bootstrap framework. Hope you'd have followed the steps covered in
this tutorial. If you've found some issues, do let me know using the
below comments section.
Hopefully, you had enjoyed this post but some times while moving from the static files which are specially in Photoshop and to move from PSD to WordPress Conversion also matters with bootstrap technology which helps to maintain a best criteria for Bootstrap themes.